Nous allons dans ce billet tout simplement créer un nouveau projet symfony avec netbeans. Ce billet fait suite à la configuration de cet IDE vu précédemment.
La création d'un nouveau projet se déroule au travers d'un assistant qui de lance par le menu "File-> New Project"
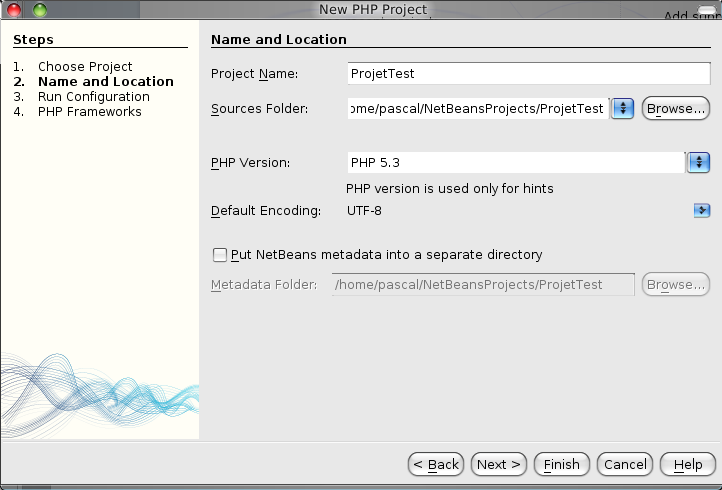
Ensuite, la deuxième étape permet de donner un nom au projet : "ProjetTest" dans notre cas et permet de choisir le répertoire dans lequel le projet va être stocké ainsi que la version de php utilisé.
La troisième étape et assez importante puisque c'est ici que l'on va définir l'url à laquelle le projet sera accessible:
Nous voyons ici une url un peu particulière: "http://projettest.mamachine.local/". C'est ceci que nous devrons configurer dans notre virtual host de manière à accéder au projet dans notre navigateur.
L'étape d'après va nous permettre de choisir le framework symfony et de créer une application au sens symfony du terme, dans notre cas "frontend".
Le bouton finish lance la création du projet.
On se retrouve alors avec une arborescence correspondant au projet dans l'explorateur de projet de netbeans, avec notre fameuse application "frontend".
Dans le menu contextuel sur notre projet, nous pouvons voir une entrée symfony spécifique avec plusieurs options. Ce sont les mêmes options que nous avons configurée en raccourci clavier.
Maintenant, la configuration du virtual host correspondant. Il faut créer un fichier pour notre site dans /etc/apache2/sites-available/.
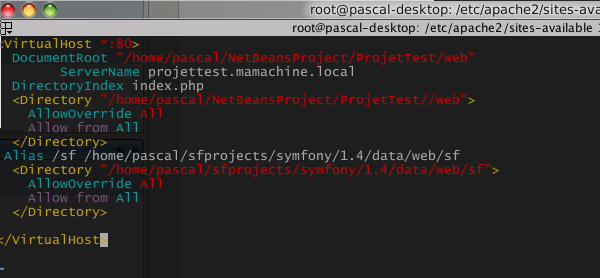
Voici le contenu a adapter en fonction de vos chemins locaux, c'est à dire l'emplacement dans lequel vous avez installé le framework symfony et l'emplacement du projet ProjetTest tel que défini dans netbeans.
On sauvegarde et on informe apache que l'on souhaite mettre en ligne ce superbe site:
puis
Il reste à définir un alias dans notre hosts local pour le nom de domaine mamachine.local
On sauvegarde et on vérifie:
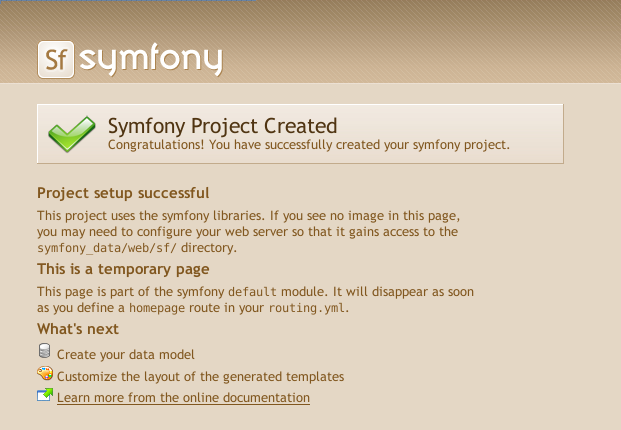
Maintenant le test du site dans un navigateur:
Super ca marche!!!
La suite au prochain épisode...
La création d'un nouveau projet se déroule au travers d'un assistant qui de lance par le menu "File-> New Project"
Ensuite, la deuxième étape permet de donner un nom au projet : "ProjetTest" dans notre cas et permet de choisir le répertoire dans lequel le projet va être stocké ainsi que la version de php utilisé.
La troisième étape et assez importante puisque c'est ici que l'on va définir l'url à laquelle le projet sera accessible:
Nous voyons ici une url un peu particulière: "http://projettest.mamachine.local/". C'est ceci que nous devrons configurer dans notre virtual host de manière à accéder au projet dans notre navigateur.
L'étape d'après va nous permettre de choisir le framework symfony et de créer une application au sens symfony du terme, dans notre cas "frontend".
Le bouton finish lance la création du projet.
On se retrouve alors avec une arborescence correspondant au projet dans l'explorateur de projet de netbeans, avec notre fameuse application "frontend".
Dans le menu contextuel sur notre projet, nous pouvons voir une entrée symfony spécifique avec plusieurs options. Ce sont les mêmes options que nous avons configurée en raccourci clavier.
Maintenant, la configuration du virtual host correspondant. Il faut créer un fichier pour notre site dans /etc/apache2/sites-available/.
sudo vi /etc/apache2/sites-available/projettest
Voici le contenu a adapter en fonction de vos chemins locaux, c'est à dire l'emplacement dans lequel vous avez installé le framework symfony et l'emplacement du projet ProjetTest tel que défini dans netbeans.
On sauvegarde et on informe apache que l'on souhaite mettre en ligne ce superbe site:
sudo a2ensite projettest Enabling site projettest. Run '/etc/init.d/apache2 reload' to activate new configuration!
puis
service apache2 reload
Il reste à définir un alias dans notre hosts local pour le nom de domaine mamachine.local
sudo vi /etc/hosts
127.0.0.1 projettest.mamachine.local
On sauvegarde et on vérifie:
ping projettest.mamachine.local PING projettest.mamachine.local (127.0.0.1) 56(84) bytes of data. 64 bytes from localhost.localdomain (127.0.0.1): icmp_req=1 ttl=64 time=0.031 ms 64 bytes from localhost.localdomain (127.0.0.1): icmp_req=2 ttl=64 time=0.025 ms 64 bytes from localhost.localdomain (127.0.0.1): icmp_req=3 ttl=64 time=0.026 ms 64 bytes from localhost.localdomain (127.0.0.1): icmp_req=4 ttl=64 time=0.036 ms
Maintenant le test du site dans un navigateur:
Super ca marche!!!
La suite au prochain épisode...